
This Facebook Page Like Box CSS POPUP will welcome your blog readers and instructs them to like your Facebook page to get all updates on regular basis. By this mean your reader will take more interest in your page and your Facebook page like will go high. Your readers can close this popup widget by clicking on “[X] Close” button. The main feature of this widget is “no javascript”. So this widget will not take extra load on your blog. This means your blog performance will not be compromised.

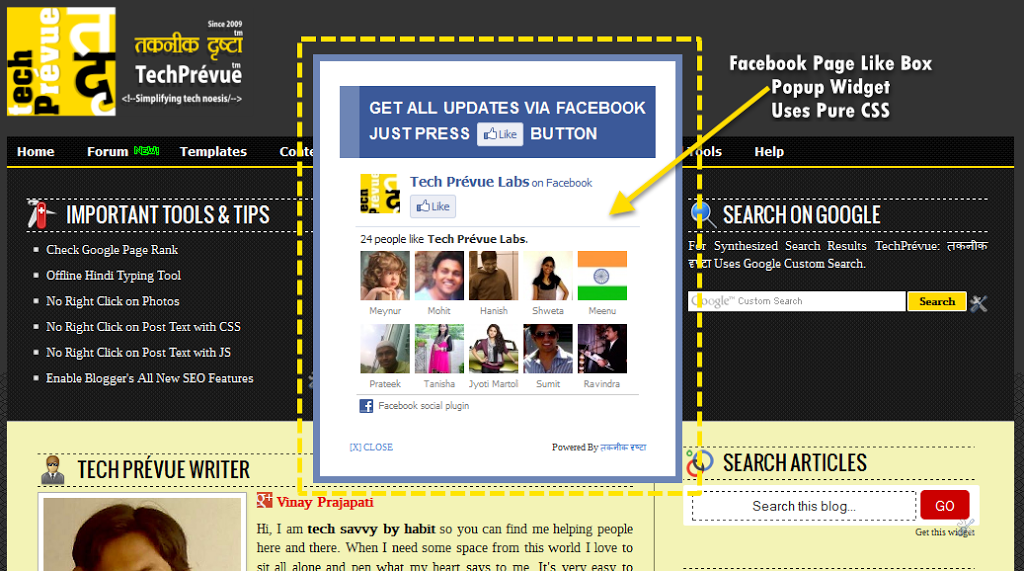
Facebook Page Like Box Popup Widget
How to Use Facebook Like Box CSS Popup Widget
1. Blogger Draft › Select Blog › Click on Layout › add HTML/Javascript widget › Leave widget title empty
2. Now paste the following code in widget
Note: Don’t forget to change FACEBOOK_FAN_PAGE_NAME with your own.
For example my Facebook Page name is “Annie Recipes”
https://www.facebook.com/annierecipe
Facebook Like Box CSS Popup Widget Code
<!-- FACEBOOK LIKE BOX CSS POPUP WIDGET -->
<style>
* html #tpfanbox{position:absolute}
#tpfanbox{display:block;top:0px;left:0px;width:100%;height:100%;margin:0;overflow-y:auto; z-index:9999}
#tpfanboxx{background-color:#fff;overflow:none}
.tpfanboxx{width:320px;height:380px;position:fixed;top:45%;left:50%;margin-top:-200px; margin-left:-200px;border:7px solid #6D85B5;padding:20px;z-index:9999}
.tptitle{background:#3B5999;color:#fff;font-size:16px !important;font-weight:bold;margin:5px 0;border-left:20px solid #6D85B5;padding:10px;line-height:25px;font-family:Arial !important; float:left;z-index:9999}
</style>
<!--[if lte IE 6]>
<style type="text/css">
/*<![CDATA[*/
html {overflow-x:auto;overflow-y:hidden}
/*]]>*/
</style>
<![endif]-->
<div id="tpfanbox">
<div id="tpfanboxx" class="tpfanboxx">
<h3 class="tptitle">GET ALL UPDATES VIA FACEBOOK JUST PRESS <img alt="Like" style="vertical-align:middle" src="//goo.gl/bX6c0" /> BUTTON</h3>
<center><iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2FFACEBOOK_FAN_PAGE_NAME&width=300&colorscheme=light&show_faces=true&border_color=%23ffffff&stream=false&header=false&height=258" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:300px; height:258px;" allowtransparency="true"></iframe></center>
<br/>
<center style="float:left; margin-left:10px;cursor:pointer;"><a style=" font-size:xx-small; color:#3B78CD; text-decoration:none;" onmouseup="document.getElementById('tpfanbox').style.display='none'">[X] CLOSE</a></center>
<center style="float:right; margin-right:10px;"><span style="font-size:xx-small; color:#000; text-decoration:none;">+Get this at</span> <a target='_blank' style="font-size:xx-small; color:#3B78CD; text-decoration:none;" href="https://www.techprevue.com/2013/05/facebook-like-box-css-popup-widget.html">TechPrevue</a></center>
</div></div>
<!-- FACEBOOK LIKE BOX CSS POPUP WIDGET -->
If this widget does not works for you please change the entire link shown in blue and red color with the link which in address bar when you opens your Facebook page in a web browser.
One important thing is this widget works for all blogs and websites if you paste and save the widget code just above </body> in HTML template.





0 Comments